
2016.12.11 参考サイト、transform プロパティ追記。
2017.05.04 MS Pゴシック置換について追記
Firefox 64bit 版で MacType(の MacLoader.exe の方)が使えなかったので、2ch情報とか先人さんの記録を素に拡張機能の Stylish でユーザースタイルシートを試してみました。(※ 最新バージョンでは MacLoader64.exe が使えます。)
完全とは行かないけどかなり MacType に近くなりましたよ。
※ Firefox 64bit 版 で MacType の有効化は可能と思われますが、私は MacLoader.exe の方しか使ってないのであしからず... _(_^_)_
- INDEX
これって何?
- 拙作めも :
最近の Windows ブラウザでは DirectWrite によるフォント描画が可能になったけれど、macOS や Linux に比べたらだめだめ。特に Linux では標準的な M+系の TrueType フォントとかいまいち。
なので普段はブラウザとテキストエディタのみ MacType の MacLoader.exe を使ってるんですがFirefox 64bit 版では使えなくて 。゚(゚´Д`゚)゚。 となりまして調べてみたわけであります。(※ 最新バージョンでは MacLoader64.exe が使えます。)
Stylish は Firefox / Chrome でユーザースタイルシートを簡単に編集できる拡張機能。私はまだ勉強不足ですが、素人でも全く楽に使えました。DirectWrite 設定にプラスしてユーザースタイルシートを編集したらかなりMacType使用時に近付いたかなと思う次第なのです。バンジャイ!
- 【2019.10.18 追記】Firefox 69 以降で MacType の適用は...
-
[DirectWrite support]で若干だけ適用できますが、以前の様には使えなくなってます。orz
- Firefox50 64bit (Windows 10) - DirectWrite 無効

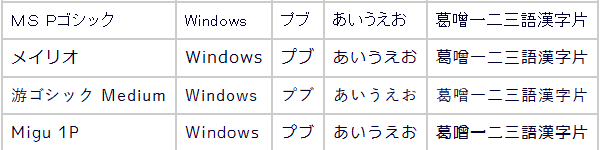
- Firefox50 64bit (Windows 10) - DirectWrite 有効

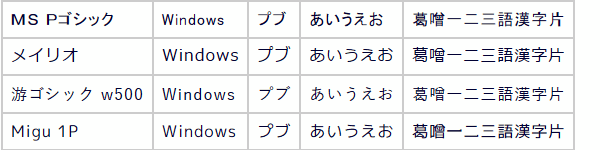
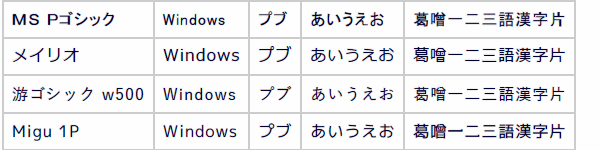
- Firefox50 64bit (Windows 10) - DirectWrite 有効 + Stylish

MS Pゴシック はだめだめですね。orz
DirectWrite の設定
下記ページに書いてました。(手抜きご容赦あれw)
尚、Chrome ではデフォルト状態で DirectWrite は有効になってる筈です。(※ 無効化不可なのかな?)
Firefox 拡張 - Stylish
【2018.8.4 追記】Stylish はやらかしたので下記の Stylus を使いませう。(´・ω・`)
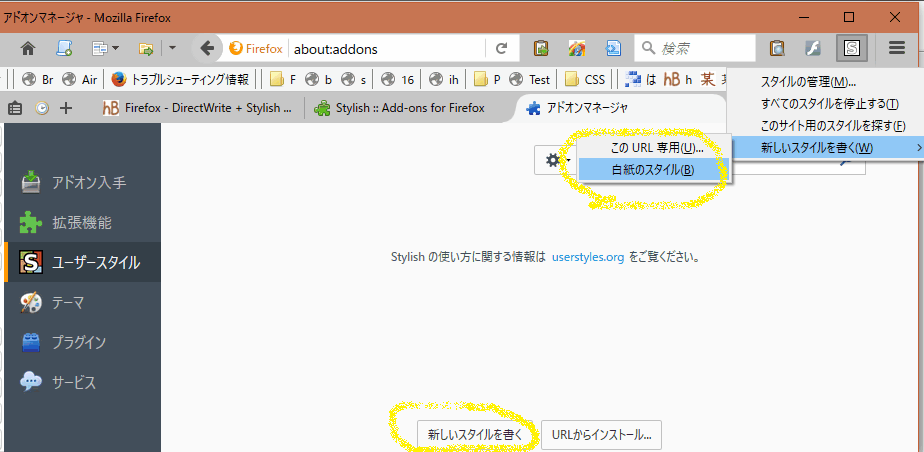
ツールバーの S ボタン →「スタイルの管理」、またはアドオンマネージャー (Ctrl-Shift-A) →「ユーザースタイル」から 編集 「新しいスタイルを書く」をクリックしてCSSを書くべし

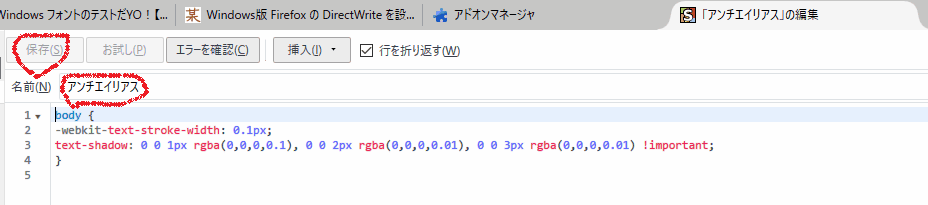
名前を付けて保存しませう。

とりあえず、(下記サイトさんそのままですがw)こんなかんじにしました。
body { -webkit-text-stroke-width:0.1px; text-shadow:0 0 1px rgba(0,0,0,0.1),0 0 2px rgba(0,0,0,0.01),0 0 3px rgba(0,0,0,0.01)!important; }
参考ページとかいろいろ... 感謝申し上げます。
389 : 名無し~3.EXE 2016/07/24(日) 14:10:09.41 ID:lV/pxaOI
【64bit対応】Mactypeスレッド 13px [無断転載禁止]©2ch.net
Win10 64bit / Patch 1.12 / Chrome 52 だけど、小さい文字がかすれて読みづらいね
とりあえず、Stylishで↓のCSSを適用したら多少マシになったので、これでしばらく我慢する予定
body { -webkit-text-stroke-width: 0.2px; }
body { -webkit-text-stroke-width: 0.1px; text-shadow: 0 0 1px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.01), 0 0 3px rgba(0,0,0,0.01) !important; }http://www.k0ta0uchi.xyz/browser/how_to_make_fonts_prettier
少しだけ要素を回転することで、文字を滑らかに表示させます。
先のサイトだと「-0.0000000001deg」と非常に小さい角度になっていましたが、私の環境ではあまりにも小さな角度だとフォントが滑らかになりませんでした。
なので、実際に試してみた値としては、次の値をオススメします。
transform: rotate(0.001deg);EdgeとFirefoxはこれだけでフォントのアンチエイリアスがキレイに掛かって十分です。
http://dtp.jdash.info/archives/CSS_for_Windows_Web_Font_Anti_Aliasing
ふむ。MS Pゴシック がかなりましになりますね...
【2016.12.14 追記】transform を指定すると画像にも適用されてボケてしまうので下記の設定を追加した方がいいかも。というか、MS Pゴシック の為だけにこれを使うのは思案の為所かも。
img { transform: rotate(0deg)!important; }
- -webkit-text-stroke-width - CSS | MDN
- text-shadow - CSS | MDN
- text-shadow-CSS3リファレンス
- 【追記】transform - CSS | MDN
- 【追記】transform:rotate()-CSS3リファレンス
- Chrome 用 Stylish
【2017.5.4 追記】MS Pゴシックを置き換える
MS Pゴシック をマシにするには transform を使えばイケるけど影響が大きそうなので、フォントを置き換えてみるのはどうでありませうか?
てなかんじで、こんな風にしてみる...
注意点は、AA表示可能なフォントを選択すべし!です(※ AAにこのフォントが指定されてる場合があるので。)
- 拙作めも :
私見ですけど、MS Pゴシック に最も近いのは Textar で内科医?
というわけで、下記を追記。
@font-face { font-family: "MS Pゴシック"; src: local("Textar"); } @font-face { font-family: "MS PGothic"; src: local("Textar"); }
どんなもんかな?
- ブックマークレット : Textar に置換
- 参考リンク :
JavaScript 表示テスト
JavaScript によるテストです。Stylish は無効にした状態で試してみて下され。
- -webkit-text-stroke-width : 戻す | 0.1px | 0.2px | 0.3px
- text-shadow : 戻す | 0 0 1px rgba(0,0,0,0.1),0 0 2px rgba(0,0,0,0.01),0 0 3px rgba(0,0,0,0.01)
- transform : 戻す | rotate(0.001deg) | rotate(0.03deg) | rotate(0.05deg)
| font-family | Windows | プブ | あいうえお | 漢字 |
|---|---|---|---|---|
| 無指定 | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| MS Pゴシック | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| メイリオ | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| Meiryo UI | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| 游ゴシック | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| 游ゴシック w500 | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| Yu Gothic UI | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| 源ノ角ゴシック | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| 源真ゴシック | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| Mgen+ 1p | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| 07やさしさゴシック | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
| Migu 1P | Windows | プブ | あいうえお | 葛噌一二三語漢字片 |
下記にもテストページ作りました。
スクリーンショット
- Windows10 Firefox50 64bit - DirectWrite + Stylish

- Windows10 Chrome55 64bit - DirectWrite + Stylish

なんかー... ほなでした。

HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方 (WEB Engineer’s Books)
- 作者:吉田 真麻
- 発売日: 2015/11/03
- メディア: 大型本

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者:狩野 祐東
- 発売日: 2016/10/27
- メディア: 単行本

- アーティスト:アストラッド・ジルベルト
- 発売日: 2011/06/22
- メディア: CD

















