CSSわかる人なら言わずもがなと思います...
カテゴリ名リンクをこんな風にするのです。

まず、元ソースを確認...(※ テーマのCSSにより違いがあるのでご注意をば!)
<div id="box2-inner"> <省略> <div class="hatena-module hatena-module-category"> <div class="hatena-module-title">カテゴリー</div> <div class="hatena-module-body"> <ul class="hatena-urllist"> <li><a href="http://palm84.hatenablog.com/archive/category/%E5%B0%8F%E3%83%8D%E3%82%BF">小ネタ (19)</a></li> <li><a href="http://palm84.hatenablog.com/archive/category/Linux">Linux (11)</a></li> <li><a href="http://palm84.hatenablog.com/archive/category/Windows">Windows (7)</a></li> </ul> </div> </div>
li 要素を inline 指定。
#box2-inner .hatena-module-category .hatena-urllist li { display: inline; } #box2-inner .hatena-module-category .hatena-urllist li a { margin:1em 1em 1em 0; }
a 要素に margin 指定、上-右-下-左の順です。
はてなダイアリーの場合は・・・
<div class="sidebar"> <省略> <div class="hatena-module hatena-module-sectioncategory"> <div class="hatena-moduletitle">カテゴリー</div> <div class="hatena-modulebody"> <ul class="hatena-sectioncategory"> <li><a href="/palm84/archive?word=%2A%5B%BB%A8%B5%AD%5D">雑記</a></li> <li><a href="/palm84/archive?word=%2A%5B%A5%AF%A5%DE%A1%BC%5D">クマー</a></li> <li><a href="/palm84/archive?word=%2A%5B%A4%E1%A4%E2%5D">めも</a></li> </ul> </div> </div> </div>
.sidebar .hatena-sectioncategory { margin: 0 !important; padding: 1em !important; } .sidebar .hatena-sectioncategory li { display: inline; margin: 0; }
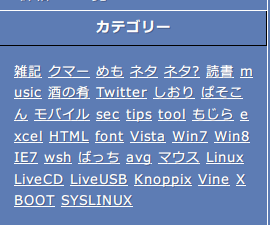
ul 要素全体に margin:0 と padding:1em を指定してみました。こんなかんじで...

では、ほな。

- アーティスト: Mr.Children,桜井和寿,小林武史
- 出版社/メーカー: トイズファクトリー
- 発売日: 1997/03/05
- メディア: CD
- 購入: 4人 クリック: 42回
- この商品を含むブログ (139件) を見る

- アーティスト: クエスチョンズ
- 出版社/メーカー: ポリスター
- 発売日: 1996/07/25
- メディア: CD
- この商品を含むブログを見る