

MacType風にはならないですよ... アシカラズ (´・ω・`)
- INDEX
about
- 2021.6.2 追記 - Firefox 89 でUIの大幅変更
-
proton ui で効かなくなってるやつがかなりあるんで下記もご笑覧ありたし。
- 2021.6.4 追記
505名無しさん@お腹いっぱい。 (ワッチョイ f915-t2l8)2021/06/03(木) 19:15:00.16ID:bXGzhGTq0 >>496 Proton UIから以前のUIに戻す方法はあります about:configを変更するかcssを使用して下さい 一時的な解決策 → https://www.reddit.com/r/firefox/comments/nr1zi4/turning_off_proton_ui_for_firefox_89_purely/ 恒久的な解決策 → https://github.com/black7375/Firefox-UI-Fix
Mozilla Firefox Part372
Windows 10 Pro 64ビット バージョン20H2 (ReleaseId 2009) + Firefox 82.0.3 (64ビット) WebRender、での確認です。
※【追記】gfx.font_rendering.cleartype_params.rendering_mode = 5 に設定
Firefox69から MacType が使えなくなったので色々ジタバタ、アタフタしているのでーす。(拡張機能の Stylus は本体には適用できまへんし...)
まぁこれはぶっちゃけ、 いわゆるバッドノウハウというか自己満足とか、気休めとか言うてもうてもええかもしれまへん(笑) 。なのであくまで参考程度にしておくれやす。
userChrome.css の作成方法とかはカッツアイ(笑)します。なんとなれば、それを理解しとかないと艱難辛苦の道だと思われるので。(手抜きのいいわけやったりしてw)
尚、 私はLinux風のM+系などのアンチエイリアスな太目のフォントが好きなので、Windows10に標準で含まれてる BIZ UDPゴシック を指定してます。M+系の RobotoJ とかでもいいかんじです。
- 拙作めも :
- 注意点?
-
-webkit-text-stroke-widthは効かない【2020.11.15 訂正すみません!】ツールバー(検索バー)及びタブバー,tooltip 等はおk、書式次第かもしれません...text-shadowはほぼ効くがサイドバーには効かない
あと、ポップアップメニューの背景色の設定は...
.menupopup-arrowscrollbox { background-color: white !important; }
- CSSセレクターの調査方法
-
Firefoxユーザーなら言わずもがな?
- CSS指定方法について
-
全称セレクター(
*, or*|*)で全体に指定しておいて、ちょこちょこピンポイントで修正するのが楽かなと思いますよ。CSS3 から、アスタリスクは
名前空間と組み合わせて使用できるようになりました。ns|*- 名前空間 ns の中ですべての要素にマッチします*|*- すべての要素にマッチします|*- 名前空間が宣言されていないすべての要素にマッチします
*|* { font-family: 'BIZ UDPゴシック'; /* font-family: 'BIZ UDゴシック'; */ text-shadow: 1px 1px #ccc; font-size: 14px; }
セレクタあれこれ
- ファイルメニュー(ブックマーク)

menuitem { font-family:'BIZ UDPゴシック' !important; font-size: 14px; text-shadow: 1px 1px #ccc; }
- コンテキスト(右クリック)メニュー (※ 一部除きファイルメニューと同じ設定)

#context-sendpagetodevice, #pocemhmkmchpgamlnocemnbhlcjcbjgg_chrome-store-foxified-2931337014-menuitem-1 { font-family:'BIZ UDPゴシック' !important; font-size: 14px; text-shadow: 1px 1px #ccc; }
【※注】2行目、及び10行目は拡張機能 (※ 環境によって違うかも?)
- ツールバー - (ブックマーツールバーにも適用、ボタンの色等も)
.toolbarbutton-text { font-family: 'BIZ UDゴシック' !important; color: black; text-shadow: 0.5px 0.5px #ccc !important; } .toolbarbutton-icon { color: black !important; }
- ツールバーのはみ出し (overflow) メニュー
【追記】あれ? text-shadow が効いてないですね... orz (※ 上記 .toolbarbutton-text に 1px 指定で適用されました...)

.chromeclass-toolbar-additional { font-size: 14px !important; text-shadow: 0.5px 0.5px #ccc !important; }
- ロケーションバー

#urlbar-input { font-family:'BIZ UDゴシック' !important; font-weight: bold !important; text-shadow: none !important; } toolbar { font-size: 14px; }
【※注】font-size はツールバー全体 (toolbar) に指定してます。
- 検索バー

#searchbar { font-family:'BIZ UDゴシック' !important; font-weight: bold !important; text-shadow: 0.5px 0.5px #ccc !important; }
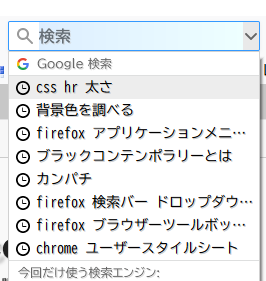
- 検索バーの履歴リスト

.ac-title-text { font-family:'BIZ UDゴシック' !important; font-size: 14px !important; line-height: 1.5 !important; text-shadow: 0.5px 0.5px #ccc !important; }
- ブックマークツールバー

.bookmark-item .toolbarbutton-text { font-family:'BIZ UDゴシック' !important; text-shadow: 0.5px 0.5px #ccc !important; font-size: 14px !important; }
- ブックマークツールバーはみ出し (overflow) メニュー(※ 設定はファイルメニューと同じ)

- タブバー

.tab-text { font-family: 'BIZ UDPゴシック' !important; font-size: 14px !important; font-weight: bold; color: #4d4d4d !important; text-shadow: 0.5px 0.5px #ccc !important; }
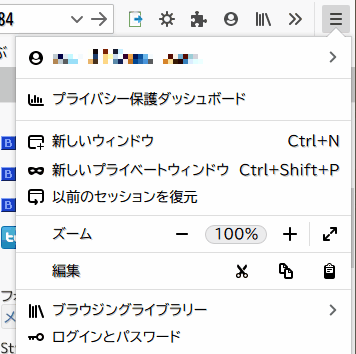
- ハンバーガーメニュー (appMenu)

#appMenu-popup { font-family: 'BIZ UDPゴシック' !important; font-size: 14px !important; line-height: 1.5 !important; text-shadow: 0.5px 0.5px #ccc !important; }
- ステータスバー

#statuspanel-label { font-family:'BIZ UDゴシック' !important; }
- サイドバー(※
text-shadowは効かない)

.sidebar-placesTreechildren { font-family: 'BIZ UDPゴシック' !important; font-weight: bold; color: #595959 !important; font-size: 14px !important; }
JavaScript表示テスト
※ 完全に再現してるわけじゃないので「なんちゃって」テスト(笑)
※ 左が Firefox 82.0.3 オリジナルの初期設定画像
- background-color 削除 | white #f1f1f1 #f9f9f9
- font-size 削除 | 13px 14px 15px
- line-height 削除 | 1.2 1.7 2 2.5
- letter-spacing 削除 | 0 0.5px 1px
- font-weight 削除 | 500 bold
- font-family 削除 | BIZ UDPゴシック BIZ UDゴシック メイリオ Meiryo UI 游ゴシック Noto Sans CJK JP UD デジタル 教科書体 NP-R RobotoJ
- color 削除 | #333 #4d4d4d #595959
- text-shadow none | 0.5px 0.5px #ccc 1px 1px #ccc 1.5px 1.5px #ccc

名前を付けてページを保存(P)...
ページを Pocket に送信(K)
ページを端末に送信(N)
背景画像だけを表示(W)
すべて選択(A)
ページのソースを表示(V)
ページの情報を表示(I)
※ 左が Firefox 82.0.3 オリジナルの初期設定画像
- background-color 削除 | #f1f1f1 #f2f2f2 #f9f9f9
- font-size 削除 | 13px 14px 15px
- font-weight 削除 | 500 bold
- line-height 削除 | 1.2 1.7 2 2.5
- letter-spacing 削除 | 0 0.5px 1px
- font-family 削除 | BIZ UDPゴシック BIZ UDゴシック メイリオ Meiryo UI 游ゴシック Noto Sans CJK JP UD デジタル 教科書体 NP-R RobotoJ
- color 削除 | #333 #4d4d4d #595959

■ そうめんの食べ方いろいろ
◆ 電子レンジと耐熱ボウルでサクッと!「スピ
■ 「独創的すぎるB級グルメレシピ発明家」か
◇ 冷凍豆腐の解凍について | まいにち野菜.
□ 豆腐 | 豆・豆製品 | 保存テクニック | 旭
■ 長野県民の好物「サバ水煮缶の味噌汁.
いろいろ
Firefoxのアップデートで変更されると思うので、ちょこちょこと更新していく... 予定... 予定ですけど...
- サイドバーのフォルダアイコンなどの装飾
-
下記ページの手法をそのままでw(※ 色分けは82ではダメなので調査中... orz)
.bookmark-item[container], treechildren::-moz-tree-image(container) { fill: red !important; }
ほなどすえ!














